Project details
Portfolio
Personnel
Web Designer
Roxane
Category
UI
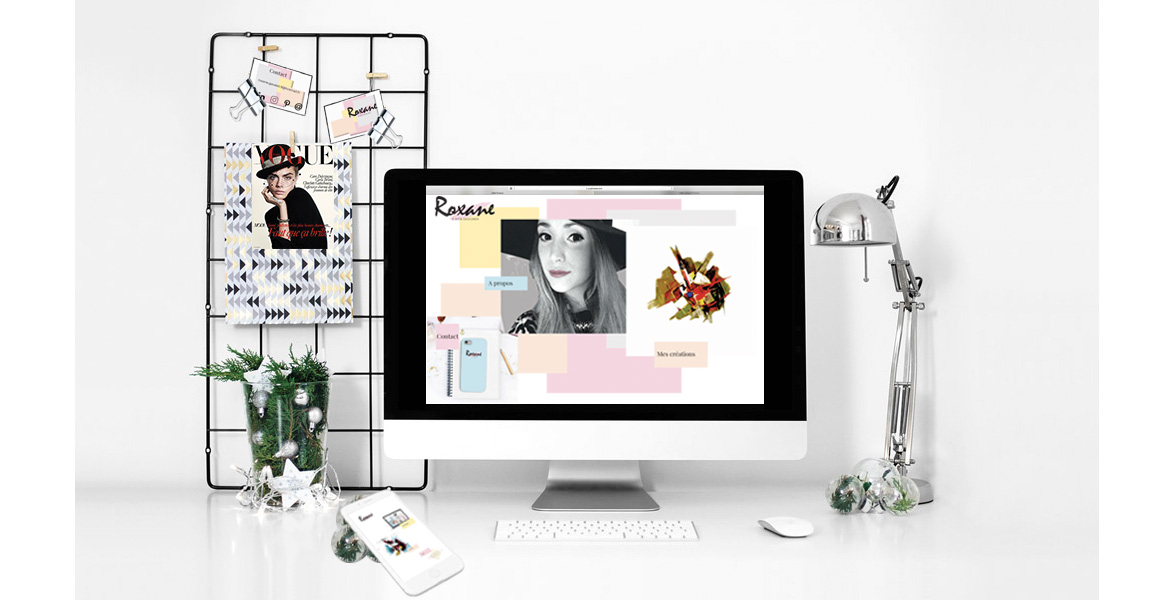
Projet portfolio
Tout d’abord, il s’agit de mon premier projet perso réalisé dans cadre de la formation de Digital Campus.
J’ai décidé de me reconvertir en faisant une formation en tant que Chef de projet web et multimédia. Dans le but d’explorer les nombreux métiers du digital et ainsi pouvoir me spécialiser dans un domaine par la suite. J’ai ainsi fait le choix de me perfectionner en tant que webdesigner. Ce qui m’a attiré dans ce métier, c’est la création du design de l’interface web. Celui-ci est présent pour répondre aux besoins de communication d’un site Internet.
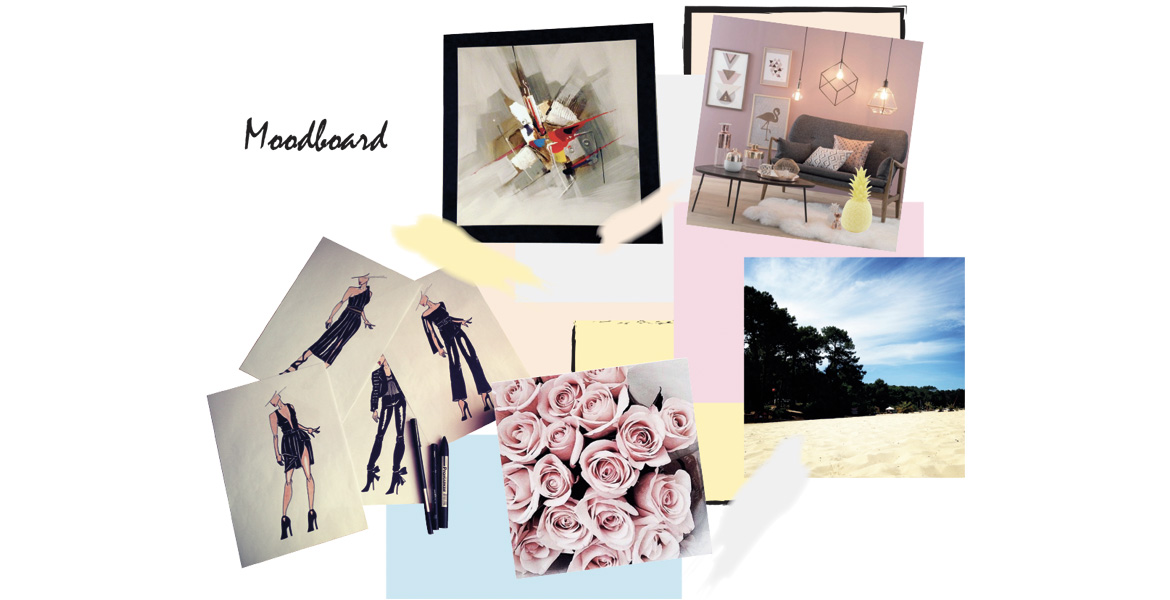
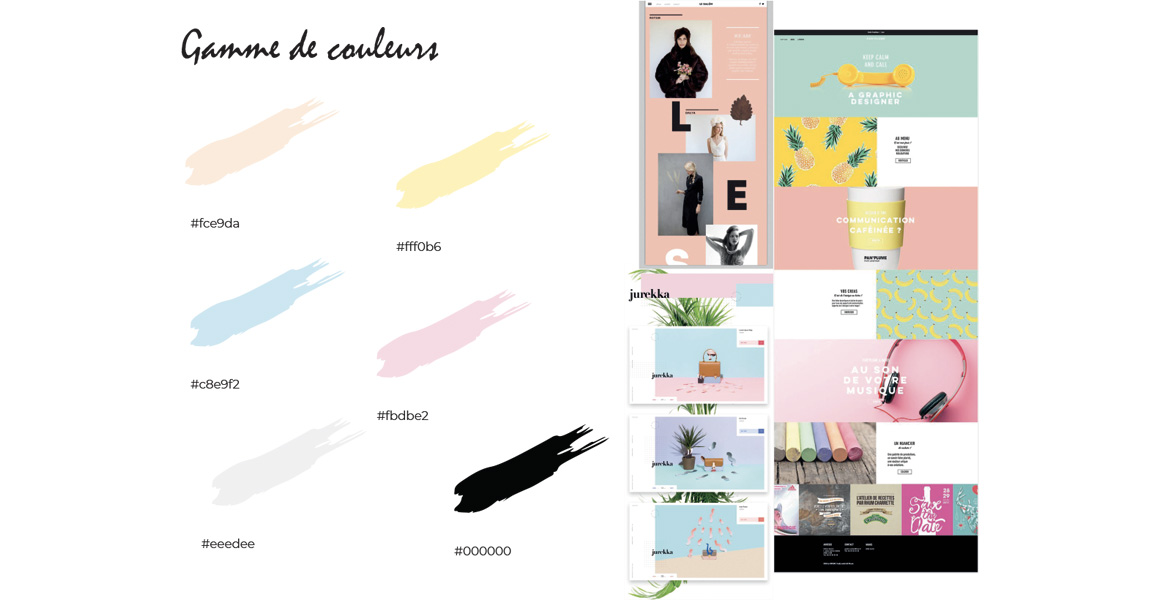
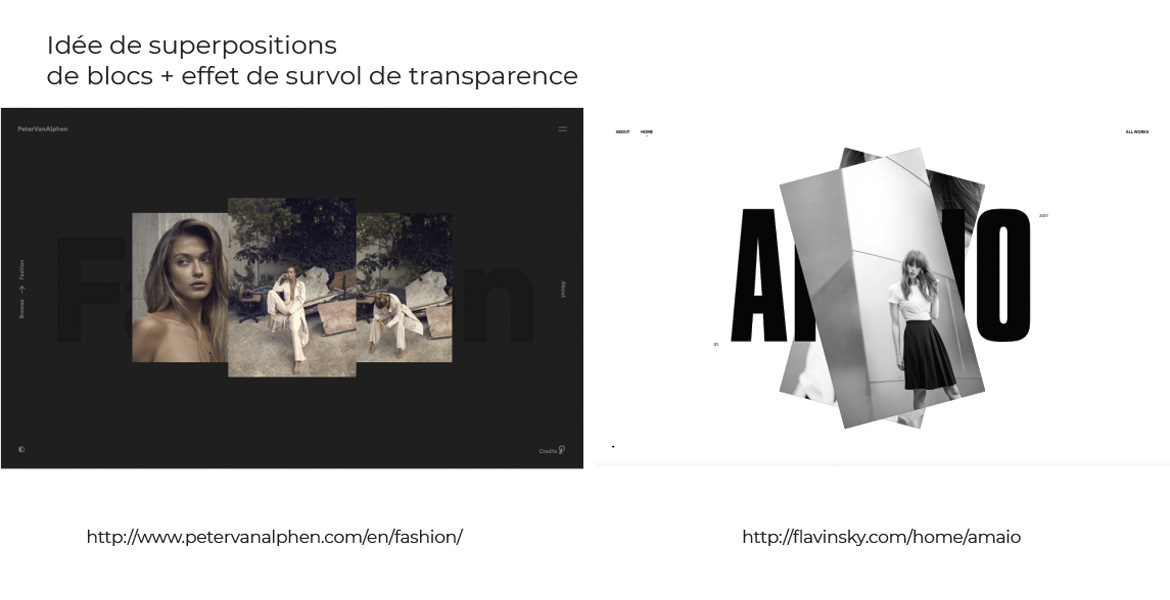
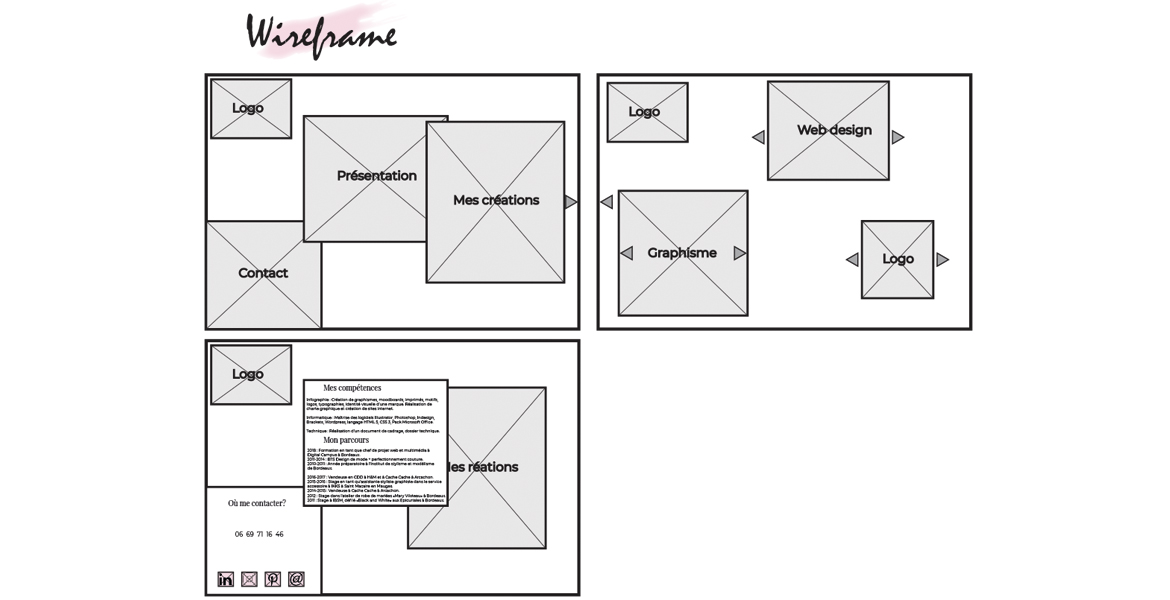
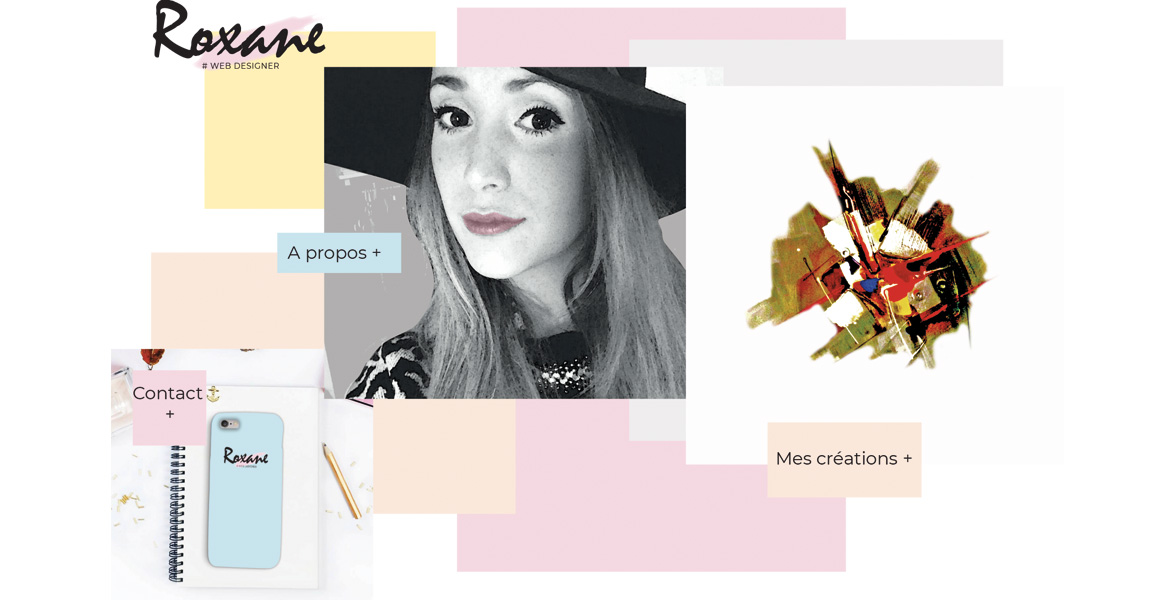
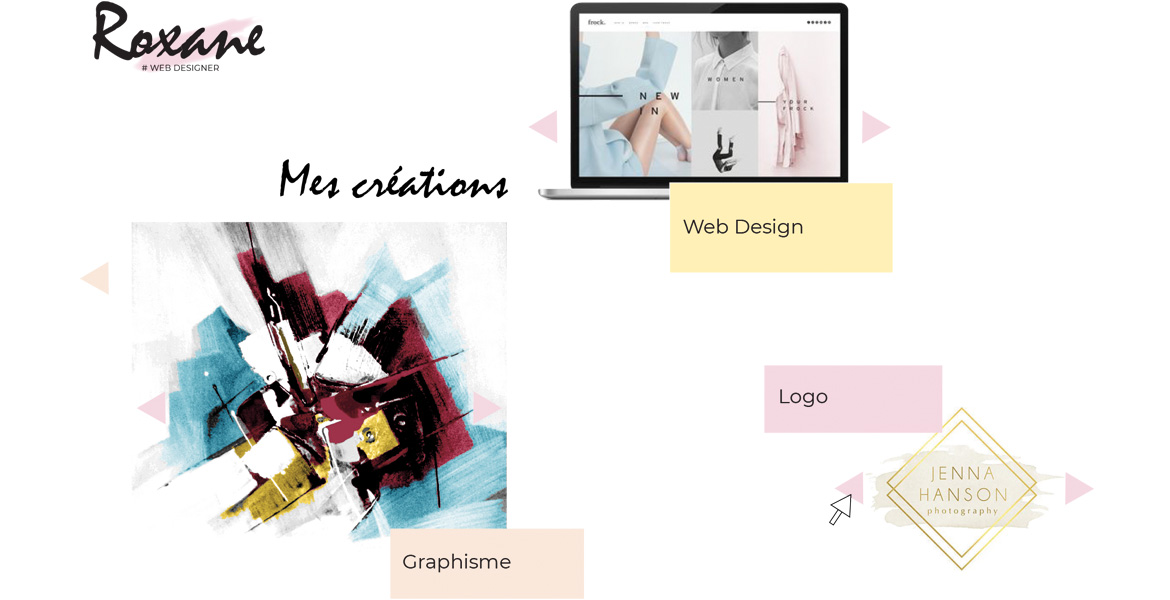
Ce projet perso consistait à réaliser un portfolio avec mes créations ainsi que mes inspirations personnelles. Je devais le coder avec les notions acquises en HTML5 et CSS3. En ce qui concerne le design du site, je me suis inspirée de l’idée de blocs et superposition, une tendance très actuelle. Mais également, de l’idée de sliders et du survol de la souris pour pouvoir afficher certaines informations. J’ai réalisé la gamme de couleurs en me basant sur des couleurs pastels qui sont pleines de fraîcheur et définit mon univers féminin.
Pour ce faire, je devais définir en premier lieu, mes objectifs, mes passions et mes souhaits.
Projet perso, mes objectifs :
Obtenir le titre certifié chef de projet web et multimédia et me positionner en tant que web designer.
En effet, je suis réellement passionnée par :
L’aspect graphique (design, illustrations, animations, typographies), la réalisation de gamme de couleurs.
–
La création d’identité visuelle d’une marque et de son site internet.
–
L’ergonomie pour faciliter la lecture et la navigation de l’internaute.
Je souhaiterai intégrer :
En priorité, une agence de communication créative, une PME ou petite structure pour pouvoir être polyvalente sur les différents postes proposés.
–
Ou bien une startup pour pouvoir contribuer à son développement ainsi qu’à la recherche d’innovation.